When it comes to building apps, Firebase takes care of pretty much anything you can think of: real-time database storage, cloud object storage, authentication, web hosting, serverless functions, analytics, monitoring, machine learning, notifications, and more. It’s one of the quickest ways to build a mobile app starting from zero.
Firebase handles the standard services that all apps need, but there will be plenty of custom tools that your app needs.
And, most apps need an admin panel for housekeeping (keeping the app running smoothly with tasks involving human input) and fire fighting (manually fixing unintended problems that occur in the app).
In this post, we’ll show you how to build a Firebase admin panel in 3 minutes—and show you how to supercharge Firebase apps with your own custom tools.
But first, a little more on Firebase.
The story of software is a story of abstraction.
Programming languages abstracted away the complexities of computer instructions — flip-flop registers, memory addressing, condition codes — letting us reason with intuitive ideas:
1var a = 1 + 1
Software libraries took this a step further, handling the intricacies of things like HTTP requests in a single line:
1request.get('https://google.com')
Now, whole groups of software functions—cloud storage, authentication, and even machine learning—are being abstracted away by “Backend as a Service” (BaaS) tools, making it easier than ever to build apps.
Backend as a service has a short but dramatic history. Parse, an early BaaS, was founded in 2011 and acquired by Facebook 2 years later. This was promising—with backing from a tech giant, BaaS was sure to be the Next Big Thing in software.
@jchulani Parse will live on even stronger inside Facebook. Rest assured: we are not shutting down.
— James Yu (@jamesjyu) April 26, 2013
Within 3 years, though, Facebook shut it down. This hit the developer community hard, and many lost trust in 3rd-party backends. It highlighted BaaS as a double-edged sword—letting someone else take care of all your data and services is great...until they disappear.
Trust is returning, though. Firebase, also founded in 2011, has been in Google’s safe hands since 2014. It’s unlikely to go away anytime soon—Google has invested in it as their core mobile app offering, and they’re likely keen to show that they do things differently. Firebase is the most popular BaaS today, hosting millions of apps including Square, Instacart, and Twitch.
Firebase is a great platform to quickly build user-facing apps. Retool lets you supercharge them with your own custom tools. Let’s build an admin panel for your own Firebase app, in just a few minutes.
Before we get started...for visual learners, we have a great video on building a Firebase GUI in no time:
Let’s say you run a small blog that has a handful of writers. You want a GUI to manage your users and your content.
Suppose you’re using Firebase’s built-in authentication service, and that you’ve modeled your content data like this:
1 2 3 4 5 6 7 8 9 10 11 12{ "blogPosts" : { "postId1" : { "author" : "taimur@retool.in", "content" : "...", "date" : "2018-03-06", "title" : "Amazon and the Supply Chain" }, "postId2" : { }, "postId3" : { }, } }
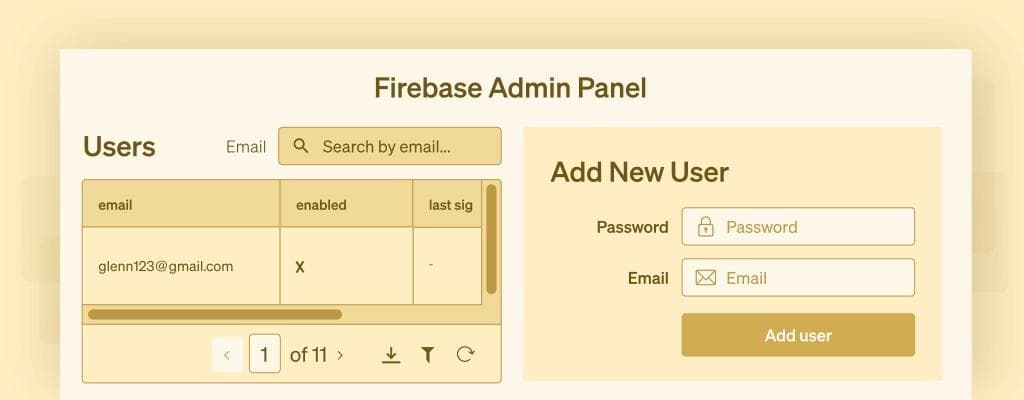
In just a few minutes, you could build an admin panel like this on top of your project:
Here’s how you’d build it:
If you were using Node.js, this is how you’d get a list of all your Firebase users (taken from the Firebase docs):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18function listAllUsers(nextPageToken) { // List batch of users, 1000 at a time. admin.auth().listUsers(1000, nextPageToken) .then(function(listUsersResult) { listUsersResult.users.forEach(function(userRecord) { console.log("user", userRecord.toJSON()); }); if (listUsersResult.pageToken) { // List next batch of users. listAllUsers(listUsersResult.pageToken) } }) .catch(function(error) { console.log("Error listing users:", error); }); } // Start listing users from the beginning, 1000 at a time. listAllUsers();
Here’s how you’d do it with Retool:

Other actions, like fetching blog posts from a particular Firebase ref, can be done similarly.
You can also connect your Firebase data to almost any other data source. Retool connects to any database (MongoDB, SQL, noSQL) or API (REST, GraphQL), and has native integrations with tools like Google Sheets and 3rd-party APIs like Stripe.
Doing it manually, you’d probably use a couple of JS libraries and write a lot of boilerplate front-end code to see the results of your query in a table.
Here’s how you’d do it with Retool:

Here’s how you’d create an input field with Retool:

If you're using Firebase's Cloud Firestore, Retool can infer the schema of your documents and automatically generate an entire input form with data validation, for creating and updating documents:

Here’s how you’d hook an input up to a query:

You can trigger a query via a button, via another query, or via arbitrarily executable Javascript.
Retool provides a few different Firebase admin panel templates out of the box, so you can drop in your data and start working:
Reader